パソコンやスマートフォンの各種Webブラウザには、表示されているページ内のスクリーンショットを撮影出来る機能があります。撮影は範囲指定とあと一つはサイト全体のキャプチャを撮る方法があります。
このページでは、ページ内のフルスクリーンショットを撮影する方法を各種ブラウザ別に紹介します。
Microsoft Edge
Microsoft Edgeでフルスクリーンショットを撮影する方法は2つ。一つはショートカットキーを使う方法。もう一つは『Microsoft Edge 開発者ツール』で撮影する方法です。
ファイル形式はショートカットキーでキャプチャーをした場合が『jpeg』、開発者ツールの場合は『PNG』形式となります。
ショートカットキー
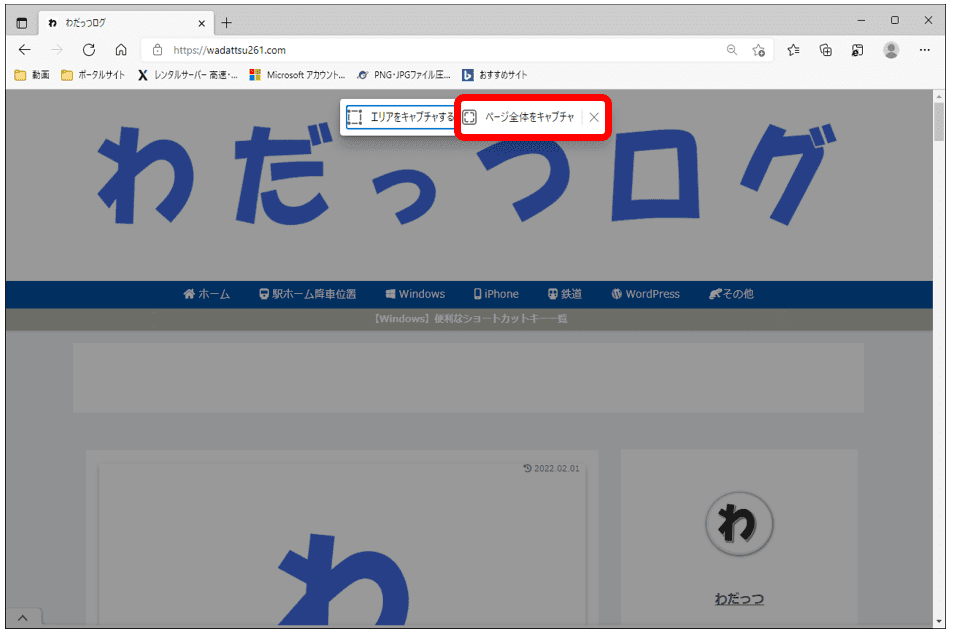
まずはショートカットキーから。Ctrl + Shift + S キーを同時に押します。すると、画面上に『エリアをキャプチャする』『ページ全体をキャプチャ』ウィンドウが表示されるので、『ページ全体をキャプチャ』をクリック。

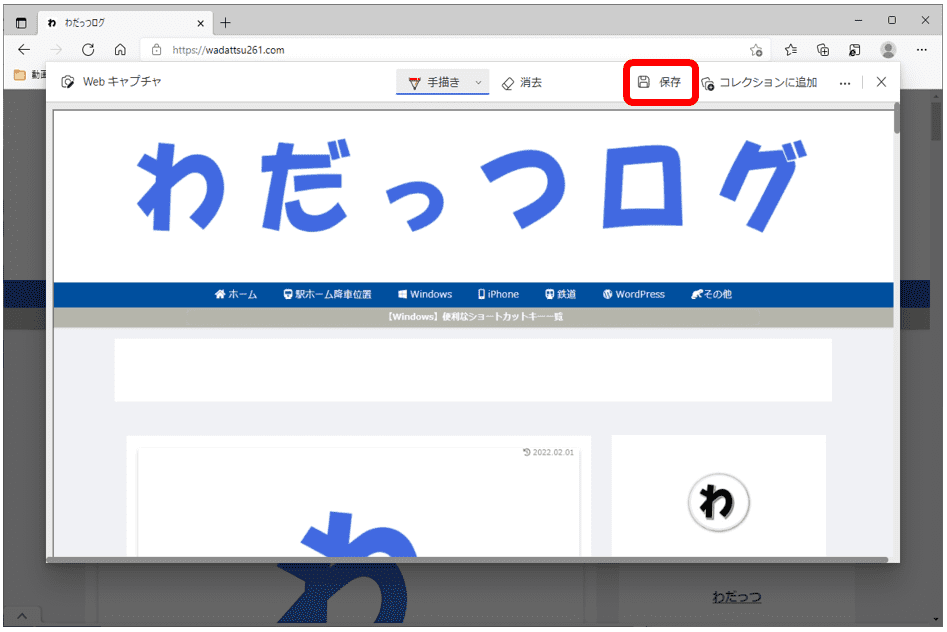
『Webキャプチャ』ウィンドウが表示されるので、『保存』をクリック。

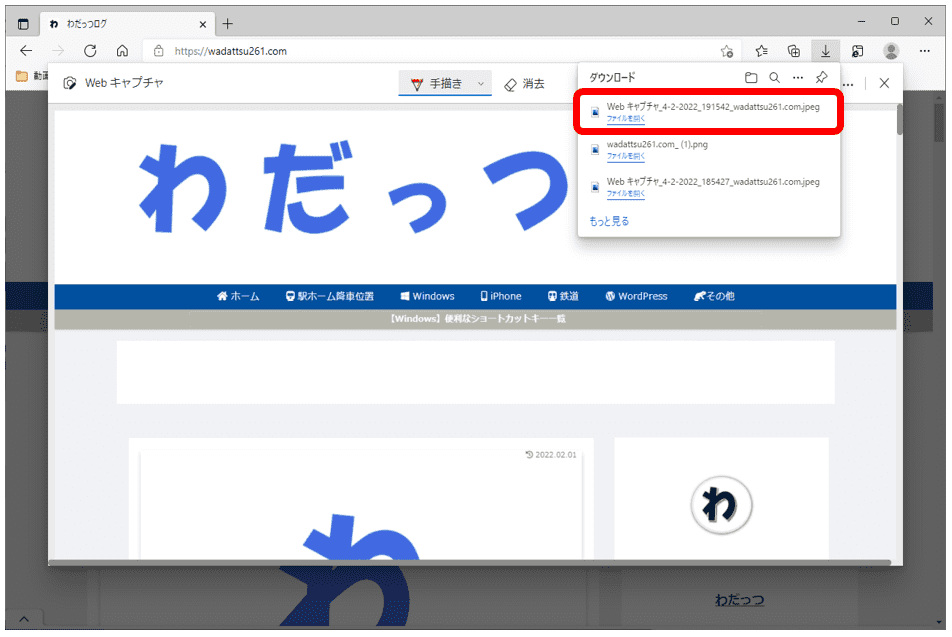
すると、『jpeg』形式で画像が保存されます。(初期設定時は『ダウンロード』に保存されます。)

Microsoft Edge 開発者ツール
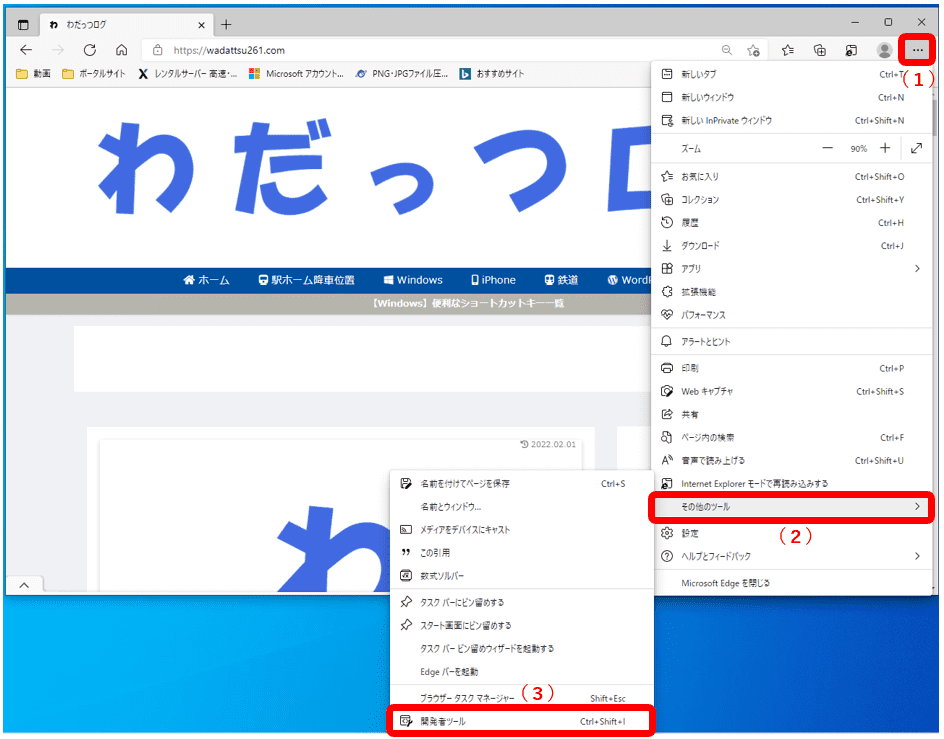
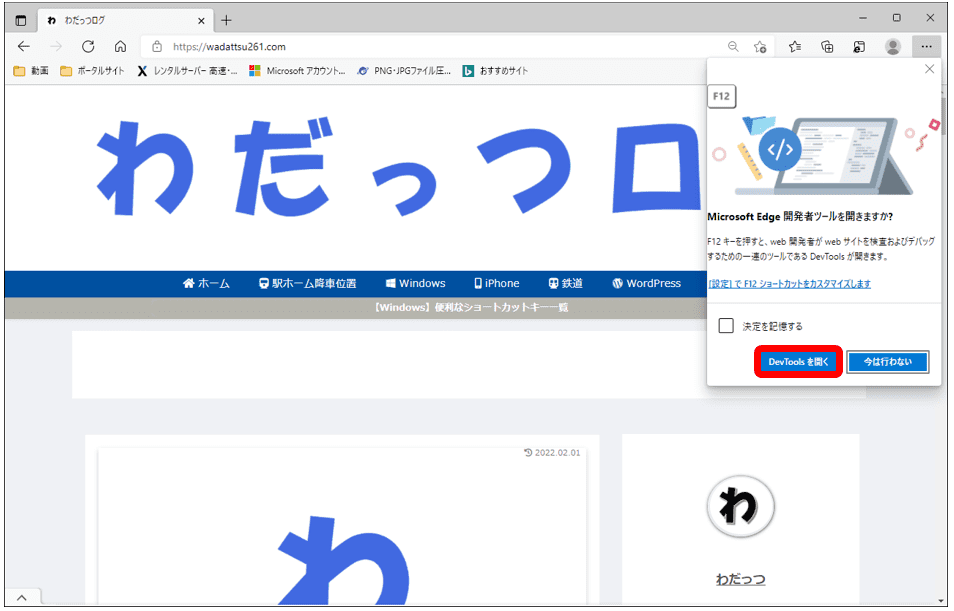
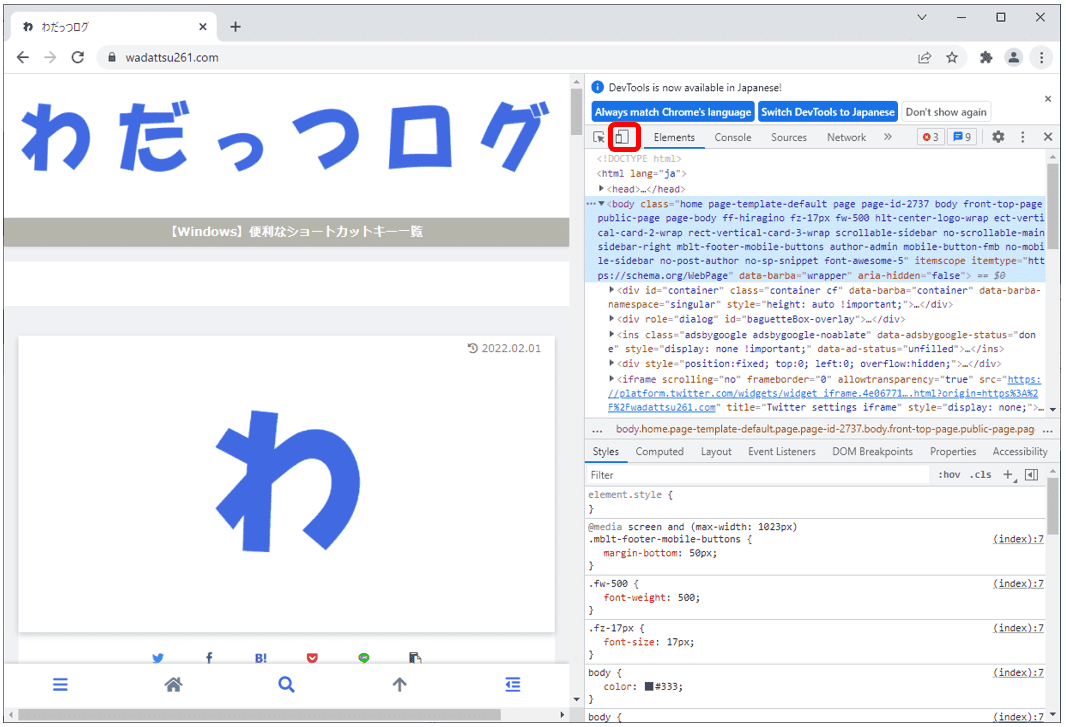
次に『Microsoft Edge 開発者ツール』で撮影する方法。画面右上の3点(1)をクリック ⇒ 『その他ツール』(2) ⇒ 『開発者ツール』(3)の順に選択。


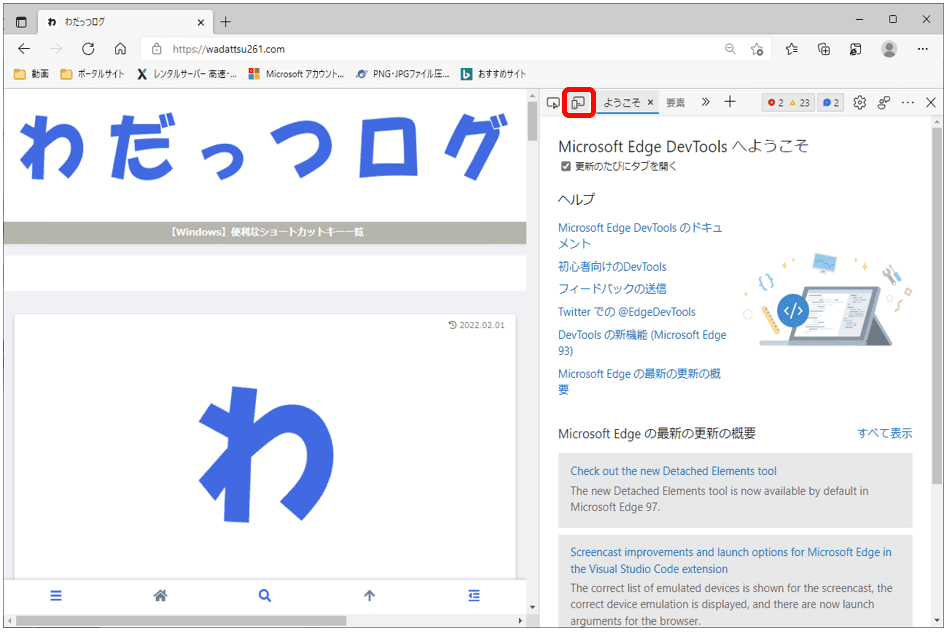
『デバイスエミュレーションの切り替え』(赤枠)をクリック。

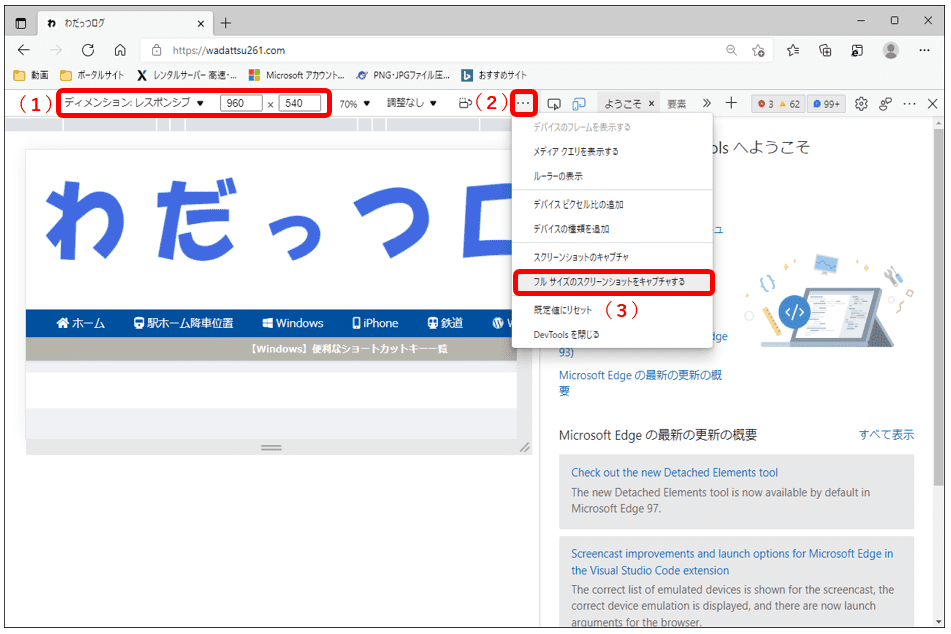
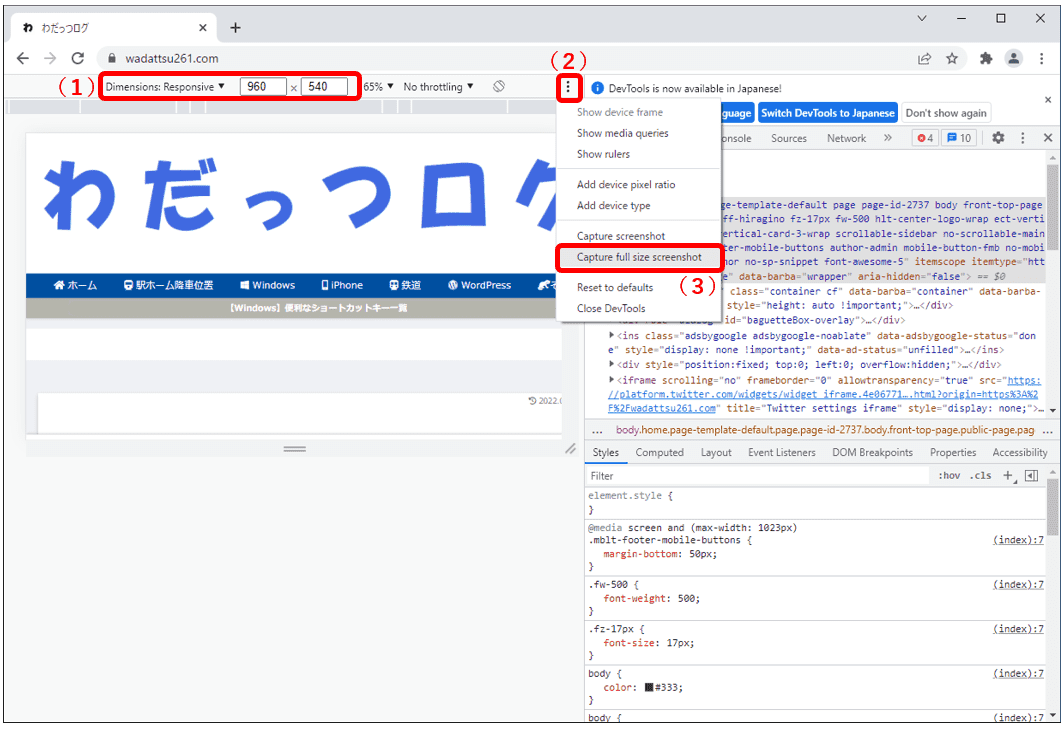
『ディメンション:レスポンシブ』右でキャプチャ画像の解像度の指定が出来ます。(1)
縦(左)と横(右)のサイズを任意で指定して内の右端にある3点(2)をクリック ⇒ 『フル サイズのスクリーンショットをキャプチャする』(3)をクリック。

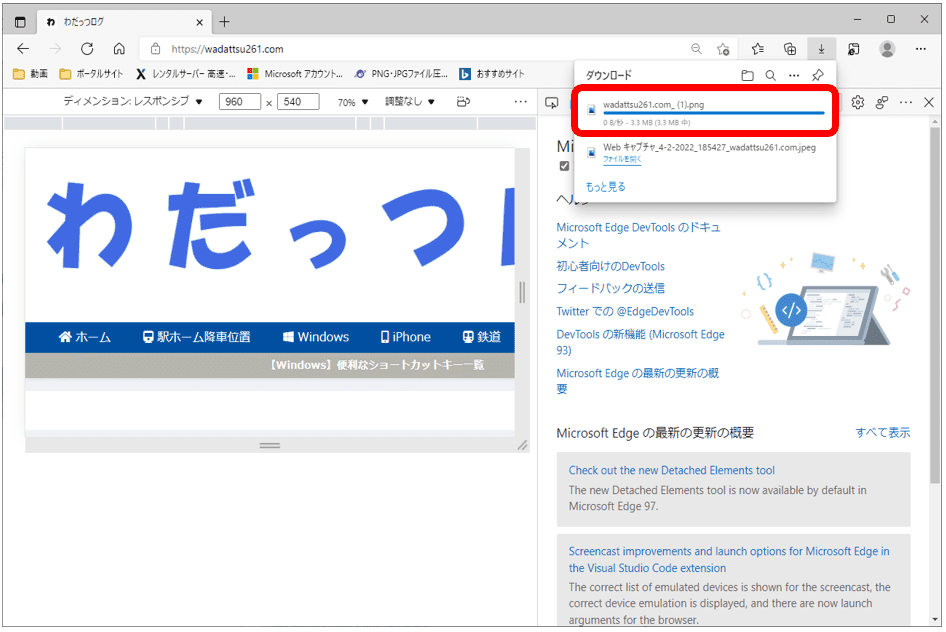
ページのキャプチャが始まり、自動的に『PNG』形式でダウンロードされます。

Google Chrome
Google Chromeでは『デベロッパー ツール』から撮影が出来ます。ショートカットキーでの撮影は出来ません。
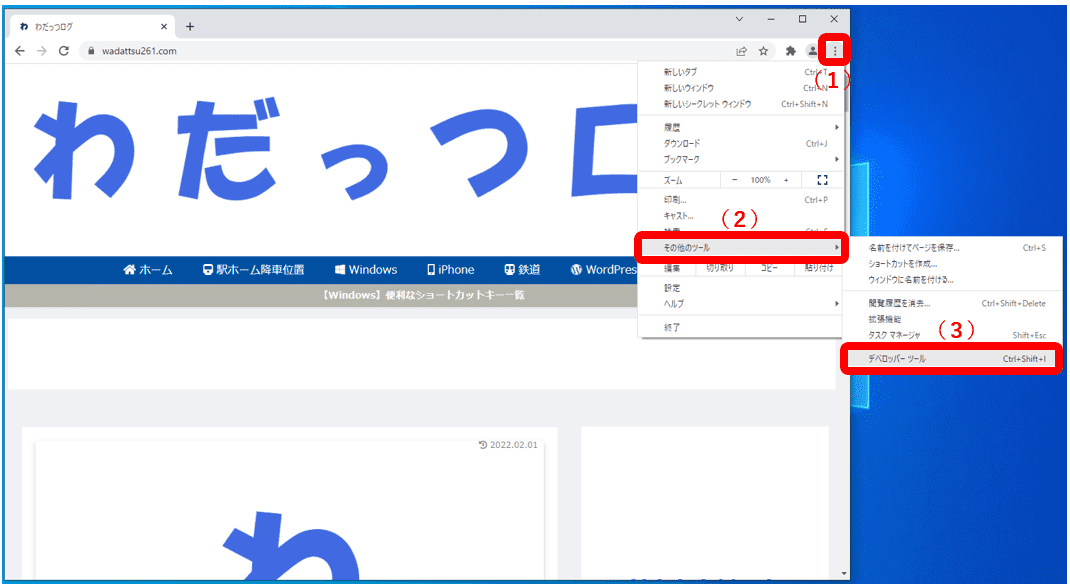
画面右上の3点部分(1)⇒ 『その他ツール』(2)⇒『デベロッパー ツール』(3)の順にクリック。

左から2番目の『Toggle Device Toolbar』(赤枠部分)をクリック。 ※または Ctrl + Shift + M キー同時押し

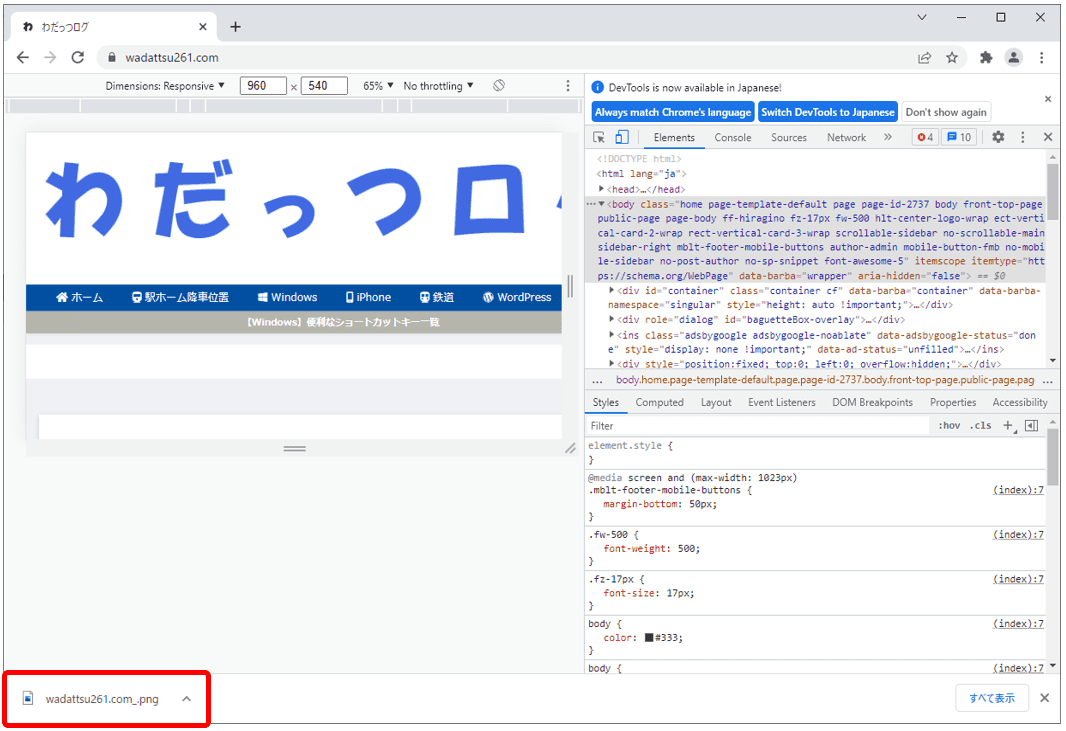
『Dimensions: Responsive』内の縦(左)と横(右)の解像度(1)を指定した上で右端の3点部分(2)をクリックし、『Capture full size screenshot』(3)をクリック。

ページのキャプチャが始まり、自動的に『PNG』形式でダウンロードされます。

Mozilla Firefox
Mozilla Firefoxではショートカットキーとを使う方法と、『ウェブ開発ツール』で撮影する方法です。
ショートカットキー
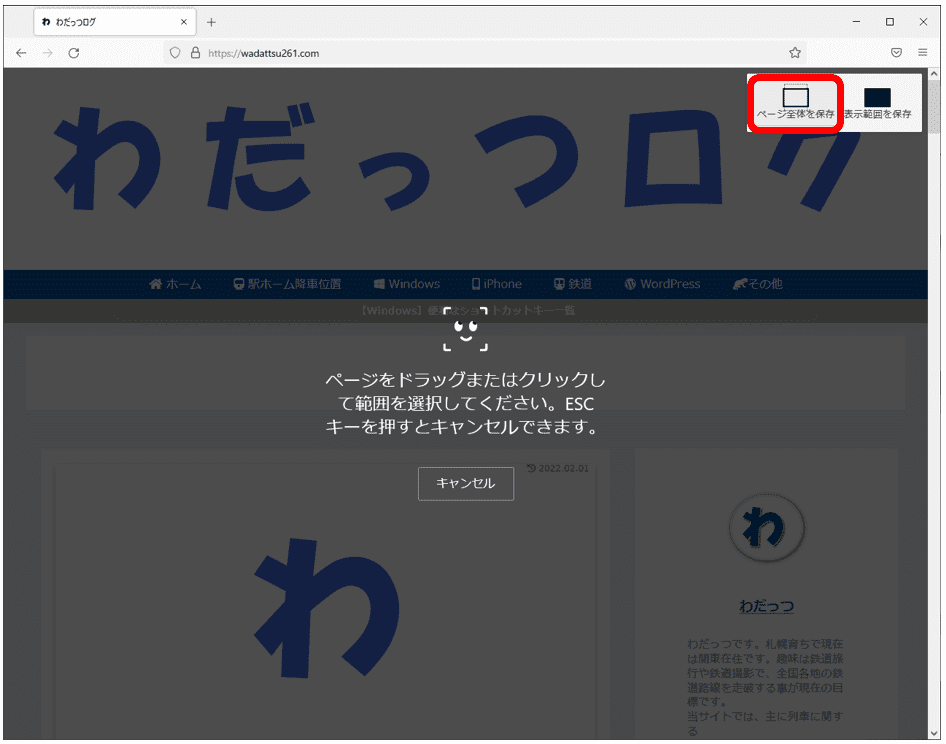
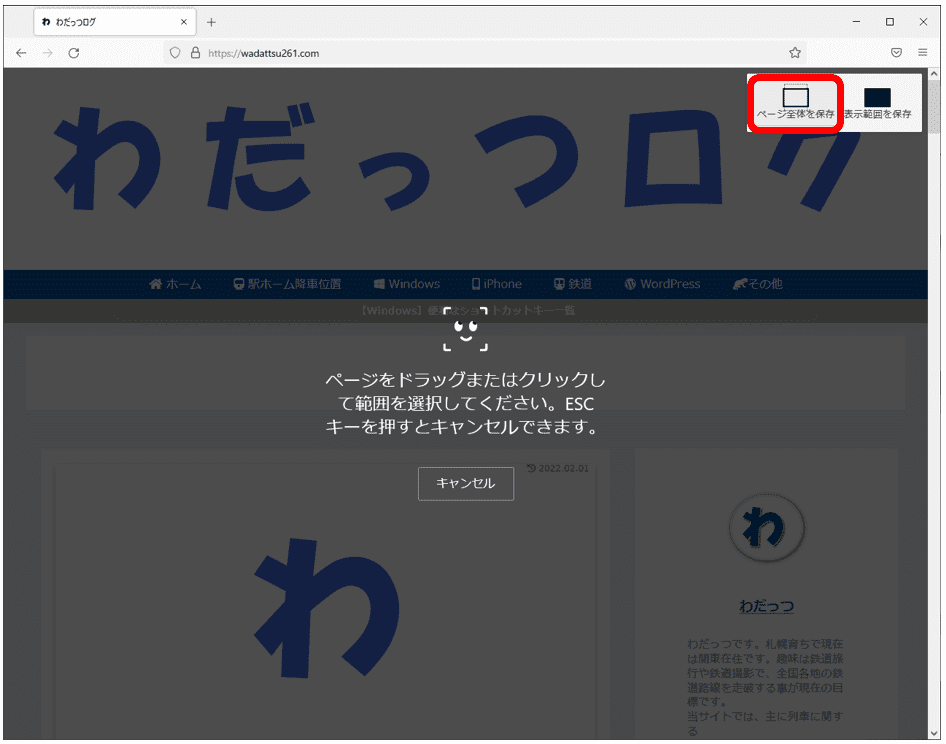
Ctrl + Shift + S キーを同時に押します。すると、画面右上に『ページ全体を保存』『表示範囲を保存』ウィンドウが表示されるので、『ページ全体を保存』をクリック。

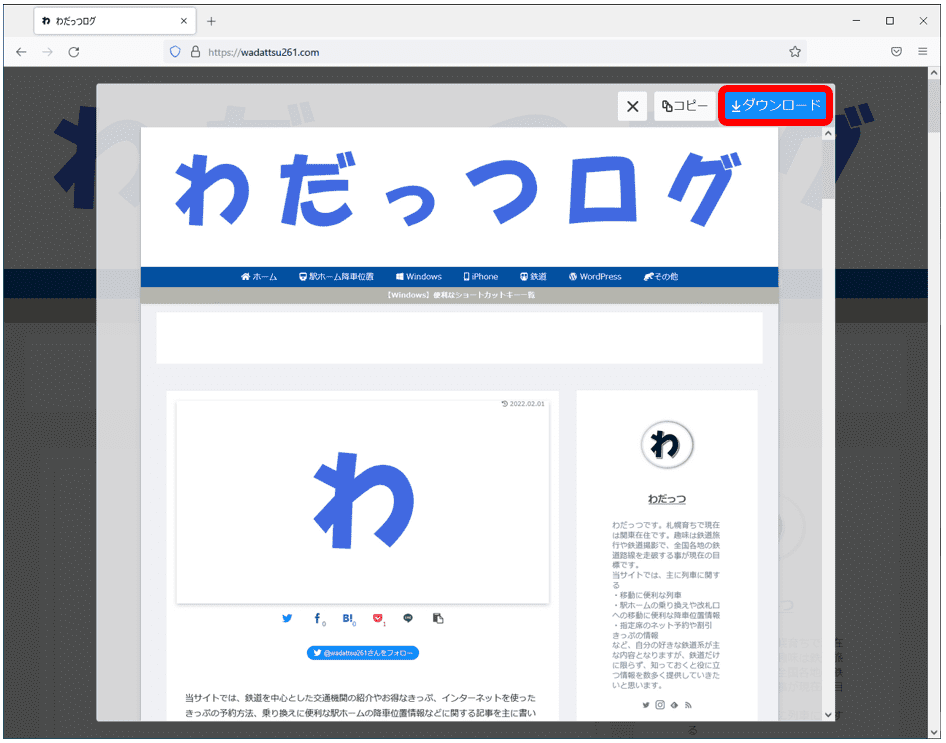
ページプレビューが表示されるので、問題が無ければ右上の『ダウンロード』をクリック。

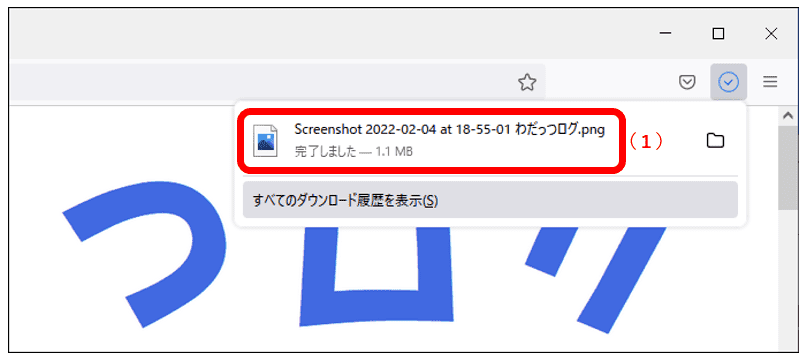
ページのキャプチャが始まり、自動的に『PNG』形式でダウンロードされます。

ウェブ開発ツール
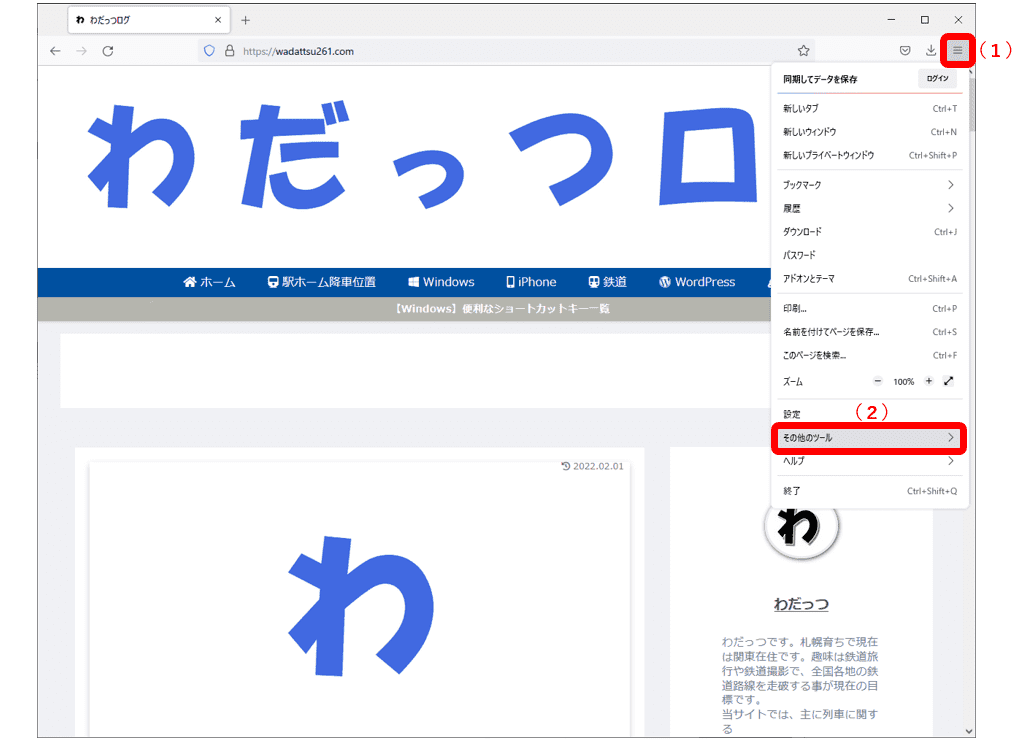
画面右上の3本線(1)⇒ 『その他ツール』(2)の順にクリック。

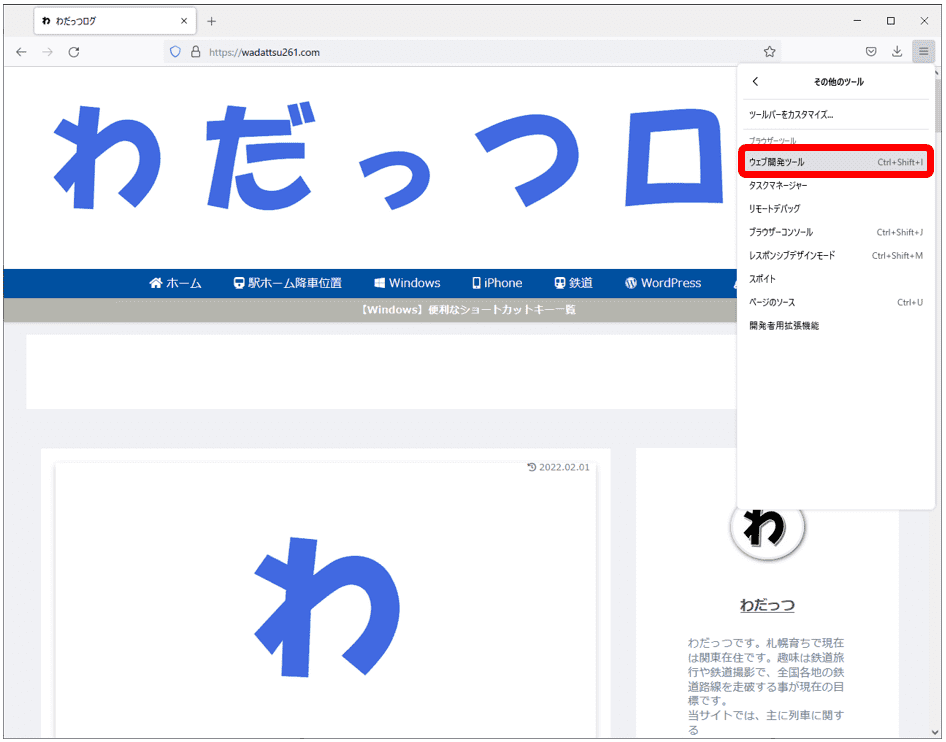
『ウェブ開発ツール』をクリック。

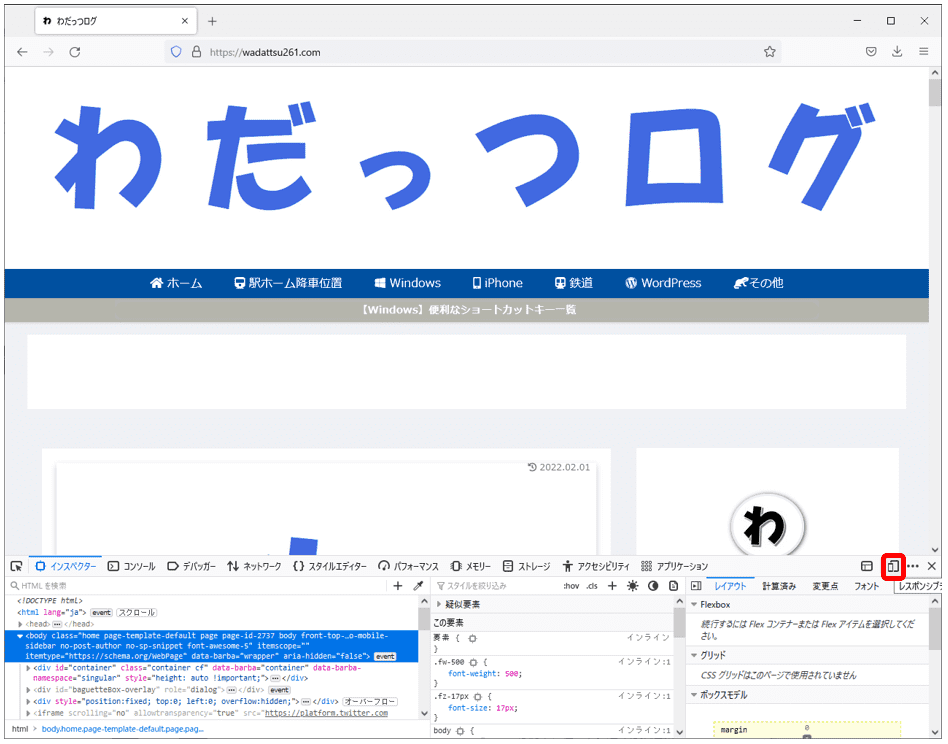
右下にある『レスポンシブデザインモード』(赤枠)をクリック。

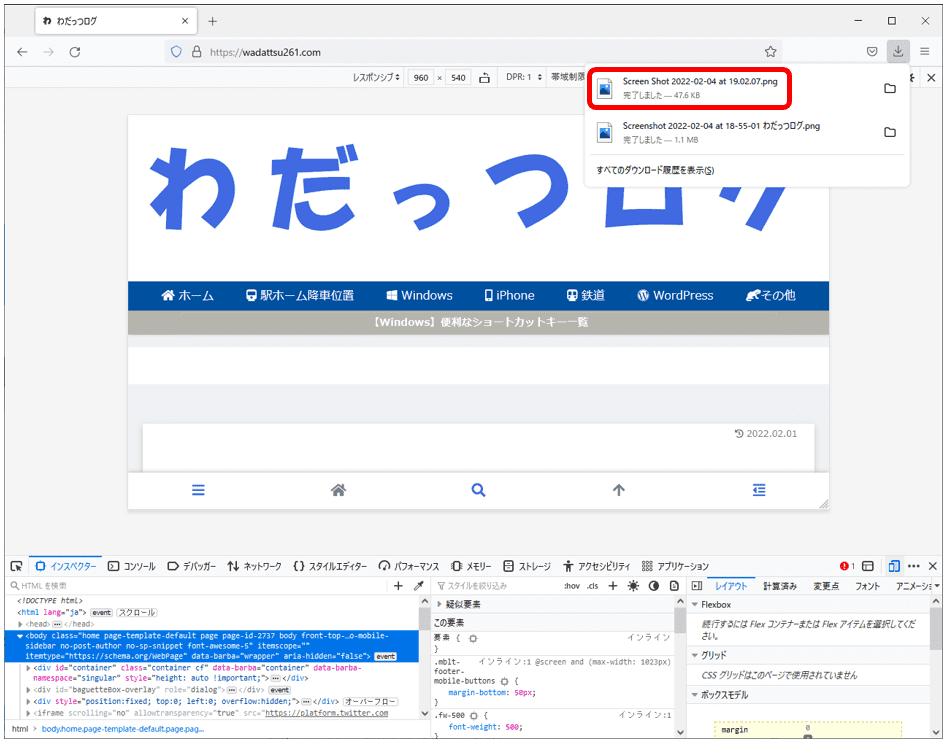
『レスポンシブ』の部分のキャプチャ画像の縦(左)と横(右)の解像度(1)を任意で指定した上で、『ビューポートのスクリーンショットを撮影します(カメラのマーク)』(2)をクリック。

ページのキャプチャが始まり、自動的に『PNG』形式でダウンロードされます。